Kodtips.
Kategori >> Design - Tips
2010-08-29 @ 23:28:40
Detta inlägg förväntar jag mig inte att någon kommer orka läsa, men det är bra att ha och hänvisa till när det behövs.
Det är en del som skriver och undrar hur man gör för att förändra saker på sin blogg, som inte har så mycket erfarenhet och som inte inser hur mycket saker som måste ändras runt om för att en sak ska fungera ordentligt. Det är svårt att förklara och jag vill gärna hjälpa till när det finns tid och kraft och många gånger tror jag att jag tar för givet att alla borde kunna vissa saker. Självklart är det inte så lätt att ha koll på allt. Jag har sysslat med det här ett tag nu så det mesta går automatiskt, men här tänkte jag dela med mig av en liten förklaring av det övergripande.
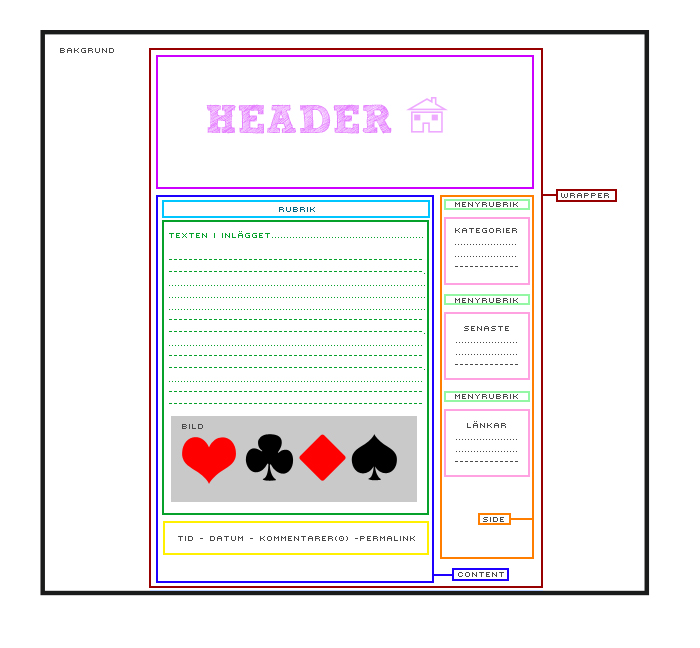
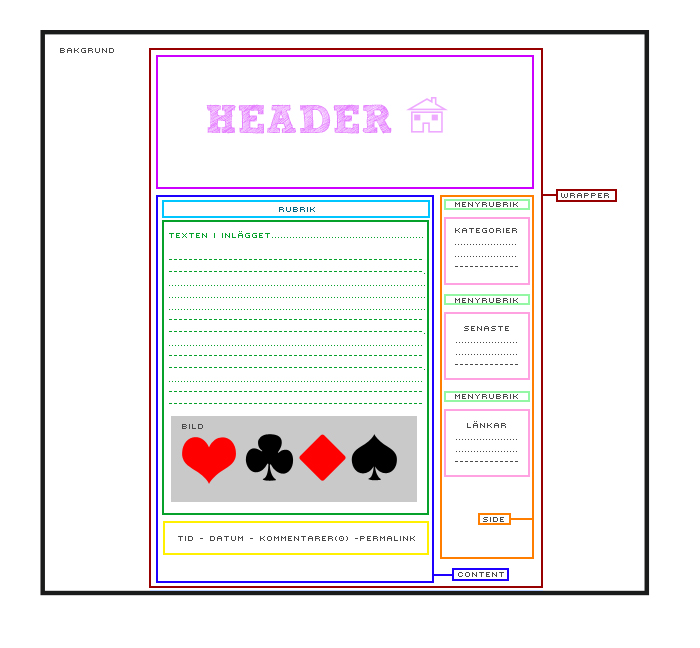
Din blogg är indelad i flera olika fält i olika storlekar och det ser ungefär ut såhär:

Den största ramen innehåller ALLT och den kallas BODY. All HTML-kod ramas in av dessa två "taggar" <BODY> & </BODY> (Med undantaget för <HEAD> (diverse kod) </HEAD> som finns längst upp i HTML-koden, den behöver ni inte bry er om).
All kod ska vara innanför de två BODY-taggarna, annars gör den ingen nytta. Mellan body-taggarna radas allt annat upp efter "storlek och prioritet" skulle man kunna säga.
Det näst största fältet som i bilden ovan har en mörkröd ram heter #wrapper i stilmallen. Och i HTML-koden för det börjar med <div id="wrapper"> och slutar med </div>. Alla "fält" eller "ytor" eller rutor eller vad man nu vill kalla dem har en början och ett slut. Wrapper är nästan som BODY-taggen, den innehåller all den information som man behöver hålla koll på, resten är nog lite överkurs i det här stadiet haha. Detta innebär att Wrapper har sin början <div id="wrapper"> ochsitt slut </div> väldigt långt ifrån varandra. För all annan information ligger där i mellan. Det är som en stor burk med massa småburkar i haha. Eller så kan man se det som en stor burk med massa vatten i, missar man att lägga in slutkoden (typ gör ett hål i burken) så rinner allt ut.
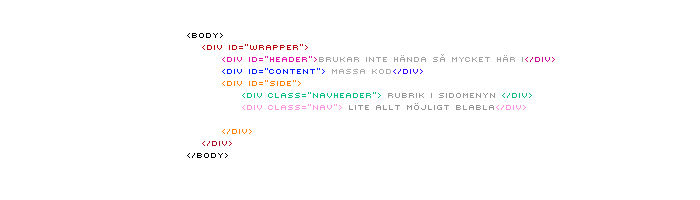
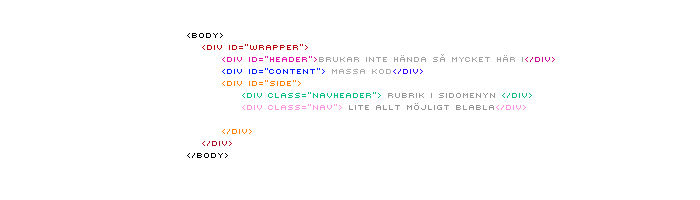
Hursomhelst, så är det som sagt med alla dessa "fält", de måste stängas, annars blir det fel. I wrapper ligger de andra stora huvudgrupperna, Header, Content och Side. Den ena stängs innan nästa öppnas och i dem finns ytterligare "burkar". Så här kan det se ut (väldigt avskalat):

Försökte få det att synas hur det hänger ihop och vilka som HÖR IHOP med hjälp av färgerna, som även matchar bilden ovan på ett ungefär.
Åter till bild nummer 1.
Den rosa-lila rutan, är som de flesta säkert vet #headern.
Den mörkblå stora rutan heter #Content och det är där allt hamnar som du bloggar om. Men det är inte bara den du måste ändra om du vill ändra om bland dina inlägg. Den är uppdelad i 3 huvudgrupper.
Rubriken - som i stilmallen heter h3, det är där du ändrar typsnitt på rubriktexten, storleken osv.
Där texten står heter .entrybody och där det står tid, datum och "kommentarer" osv. heter .entrymeta.
Sidomenyn - den rutan i orange heter #side , den är indelad i 2 huvudgrupper, rubrikerna heter .navheader och den resterande texten och informationen heter .nav.
Bilderna i dina inlägg kan man ge speciella egenskaper också genom att leta upp .image i stilmallen. Där kan du t.ex ta bort eller lägga till en ram runt alla bilder. Vill du inte ha en ram ska det stå border: none;
Länkar heter i kodmallen a href och i stilmallen är det bara bokstaven a som ändrar utseendet på länkarna.
Det här är de grundläggande sakerna, i varje ruta finns fler olika småsaker som regleras hit och dit men det skulle ta en evighet att förklara allt.
SÅ, hur ändrar man något då? Det finns ett helt hav av kod som gör allt och det mesta och i er stilmall finner ni redan massa, massa färdig kod som man kan ändra runt i, ta bort eller lägga till något nytt.
Här är några viktiga saker man bör ha koll på (ovservera att alla siffror bara är exempel):
width: 100px; <--- bredden.
height: 300px; <--- höjden.
margin: 10px; <---- margin använder man när man vill flytta på saker lite. Man kan använda det på lite olika sätt men jag tycker att det är tydligast att skriva ex. margin-right: 10px; om man bara vill flytta den åt ett håll. Tänk på att om man skriver "right" flyttar det sig åt vänster, då margin-right betyder: marginal-på-högersidan. Man kan använda right, left, top och bottom. I många fall ser det dock inte ut såhär, ofta står det såhär: margin: 10px 0px 15px 20px; Vilket för det otränade ögat kan vara mycket förvirrande. Men tänk sifferordningen som klockan. Den första är upp (kl. 12) den andra är åt höger (kl. 3) den tredje är ner (kl. 6) den fjärde är åt vänster (kl.9) och som sagt, marginal-åt-höger inte flytta-åt-höger. Man kan använda negativa tal i margin vilket ibland kan behövas.
Padding: 10px; <--- nästan samma som margin men kan inte användas med negativa tal. Medan margin bestämmer hur långt ifrån man ska vara från andra saker lägger padding till bredd eller höjd. Ex. din sidomeny är 200px bred och du lägger till padding-left: 20px; Det blir ungefär som en 20px tjock kant på vänstersidan. Lite klurigt att förklara exakt vad jag menar, men ni kommer förstå när ni ser det. (haha fail)
font-family: <-- teckensnittet, i många fall står det ett flertal olika teckensnitt där, men det är det första som räknas, de andra är ifall det valda teckensnittet inte skulle fungera på andras datorer.
font-size: <-- teckenstorlek ;) Ibland står det med pixlar och ibland med "em" som är ett knepigt mått, man bör hålla sig till pixlar - bara att ändra.
color: <-- textfärgen. Glöm inte att sätta ett # före färgkoden, annars fungerar det ICKE! :)
text-align: center; <--- för att centrera text nån stans.
text-decoration: none; <-- kan man använda exempelvis om man inte vill ha understräck under länkar. Man kan bl.a. använda overline , underline , line-through och blink (istället för none, för olika utseenden).
background: url(länk till bild); <--- bakgrund från en bildfil. Ta bort "url ()" och skriv färgkod för en vanlig färg.
SÅ- Nu orkar jag inte mer, men fyller säkert på lite efter hand.



Det är en del som skriver och undrar hur man gör för att förändra saker på sin blogg, som inte har så mycket erfarenhet och som inte inser hur mycket saker som måste ändras runt om för att en sak ska fungera ordentligt. Det är svårt att förklara och jag vill gärna hjälpa till när det finns tid och kraft och många gånger tror jag att jag tar för givet att alla borde kunna vissa saker. Självklart är det inte så lätt att ha koll på allt. Jag har sysslat med det här ett tag nu så det mesta går automatiskt, men här tänkte jag dela med mig av en liten förklaring av det övergripande.
Din blogg är indelad i flera olika fält i olika storlekar och det ser ungefär ut såhär:

Den största ramen innehåller ALLT och den kallas BODY. All HTML-kod ramas in av dessa två "taggar" <BODY> & </BODY> (Med undantaget för <HEAD> (diverse kod) </HEAD> som finns längst upp i HTML-koden, den behöver ni inte bry er om).
All kod ska vara innanför de två BODY-taggarna, annars gör den ingen nytta. Mellan body-taggarna radas allt annat upp efter "storlek och prioritet" skulle man kunna säga.
Det näst största fältet som i bilden ovan har en mörkröd ram heter #wrapper i stilmallen. Och i HTML-koden för det börjar med <div id="wrapper"> och slutar med </div>. Alla "fält" eller "ytor" eller rutor eller vad man nu vill kalla dem har en början och ett slut. Wrapper är nästan som BODY-taggen, den innehåller all den information som man behöver hålla koll på, resten är nog lite överkurs i det här stadiet haha. Detta innebär att Wrapper har sin början <div id="wrapper"> ochsitt slut </div> väldigt långt ifrån varandra. För all annan information ligger där i mellan. Det är som en stor burk med massa småburkar i haha. Eller så kan man se det som en stor burk med massa vatten i, missar man att lägga in slutkoden (typ gör ett hål i burken) så rinner allt ut.
Hursomhelst, så är det som sagt med alla dessa "fält", de måste stängas, annars blir det fel. I wrapper ligger de andra stora huvudgrupperna, Header, Content och Side. Den ena stängs innan nästa öppnas och i dem finns ytterligare "burkar". Så här kan det se ut (väldigt avskalat):

Försökte få det att synas hur det hänger ihop och vilka som HÖR IHOP med hjälp av färgerna, som även matchar bilden ovan på ett ungefär.
Åter till bild nummer 1.
Den rosa-lila rutan, är som de flesta säkert vet #headern.
Den mörkblå stora rutan heter #Content och det är där allt hamnar som du bloggar om. Men det är inte bara den du måste ändra om du vill ändra om bland dina inlägg. Den är uppdelad i 3 huvudgrupper.
Rubriken - som i stilmallen heter h3, det är där du ändrar typsnitt på rubriktexten, storleken osv.
Där texten står heter .entrybody och där det står tid, datum och "kommentarer" osv. heter .entrymeta.
Sidomenyn - den rutan i orange heter #side , den är indelad i 2 huvudgrupper, rubrikerna heter .navheader och den resterande texten och informationen heter .nav.
Bilderna i dina inlägg kan man ge speciella egenskaper också genom att leta upp .image i stilmallen. Där kan du t.ex ta bort eller lägga till en ram runt alla bilder. Vill du inte ha en ram ska det stå border: none;
Länkar heter i kodmallen a href och i stilmallen är det bara bokstaven a som ändrar utseendet på länkarna.
Det här är de grundläggande sakerna, i varje ruta finns fler olika småsaker som regleras hit och dit men det skulle ta en evighet att förklara allt.
SÅ, hur ändrar man något då? Det finns ett helt hav av kod som gör allt och det mesta och i er stilmall finner ni redan massa, massa färdig kod som man kan ändra runt i, ta bort eller lägga till något nytt.
Här är några viktiga saker man bör ha koll på (ovservera att alla siffror bara är exempel):
width: 100px; <--- bredden.
height: 300px; <--- höjden.
margin: 10px; <---- margin använder man när man vill flytta på saker lite. Man kan använda det på lite olika sätt men jag tycker att det är tydligast att skriva ex. margin-right: 10px; om man bara vill flytta den åt ett håll. Tänk på att om man skriver "right" flyttar det sig åt vänster, då margin-right betyder: marginal-på-högersidan. Man kan använda right, left, top och bottom. I många fall ser det dock inte ut såhär, ofta står det såhär: margin: 10px 0px 15px 20px; Vilket för det otränade ögat kan vara mycket förvirrande. Men tänk sifferordningen som klockan. Den första är upp (kl. 12) den andra är åt höger (kl. 3) den tredje är ner (kl. 6) den fjärde är åt vänster (kl.9) och som sagt, marginal-åt-höger inte flytta-åt-höger. Man kan använda negativa tal i margin vilket ibland kan behövas.
Padding: 10px; <--- nästan samma som margin men kan inte användas med negativa tal. Medan margin bestämmer hur långt ifrån man ska vara från andra saker lägger padding till bredd eller höjd. Ex. din sidomeny är 200px bred och du lägger till padding-left: 20px; Det blir ungefär som en 20px tjock kant på vänstersidan. Lite klurigt att förklara exakt vad jag menar, men ni kommer förstå när ni ser det. (haha fail)
font-family: <-- teckensnittet, i många fall står det ett flertal olika teckensnitt där, men det är det första som räknas, de andra är ifall det valda teckensnittet inte skulle fungera på andras datorer.
font-size: <-- teckenstorlek ;) Ibland står det med pixlar och ibland med "em" som är ett knepigt mått, man bör hålla sig till pixlar - bara att ändra.
color: <-- textfärgen. Glöm inte att sätta ett # före färgkoden, annars fungerar det ICKE! :)
text-align: center; <--- för att centrera text nån stans.
text-decoration: none; <-- kan man använda exempelvis om man inte vill ha understräck under länkar. Man kan bl.a. använda overline , underline , line-through och blink (istället för none, för olika utseenden).
background: url(länk till bild); <--- bakgrund från en bildfil. Ta bort "url ()" och skriv färgkod för en vanlig färg.
SÅ- Nu orkar jag inte mer, men fyller säkert på lite efter hand.



Postat av: Sofia
jättebra inlägg :) att du orkar sitta och skriva allt :)
Postat av: Malin
oj, tack så mycket för ett super bra och välbehövligt inlägg, jag är urkass på bloggdesign, men nu kan jag iallafall försöka med ditt inlägg till hjälp :)
Trackback
 foto
foto






Postat av: Cornelia
Du är så awsome! :D
URL: http://corneliathulin.blogg.se/