Kodtips.
Kategori >> Design - Tips
2010-08-29 @ 23:28:40
Det är en del som skriver och undrar hur man gör för att förändra saker på sin blogg, som inte har så mycket erfarenhet och som inte inser hur mycket saker som måste ändras runt om för att en sak ska fungera ordentligt. Det är svårt att förklara och jag vill gärna hjälpa till när det finns tid och kraft och många gånger tror jag att jag tar för givet att alla borde kunna vissa saker. Självklart är det inte så lätt att ha koll på allt. Jag har sysslat med det här ett tag nu så det mesta går automatiskt, men här tänkte jag dela med mig av en liten förklaring av det övergripande.
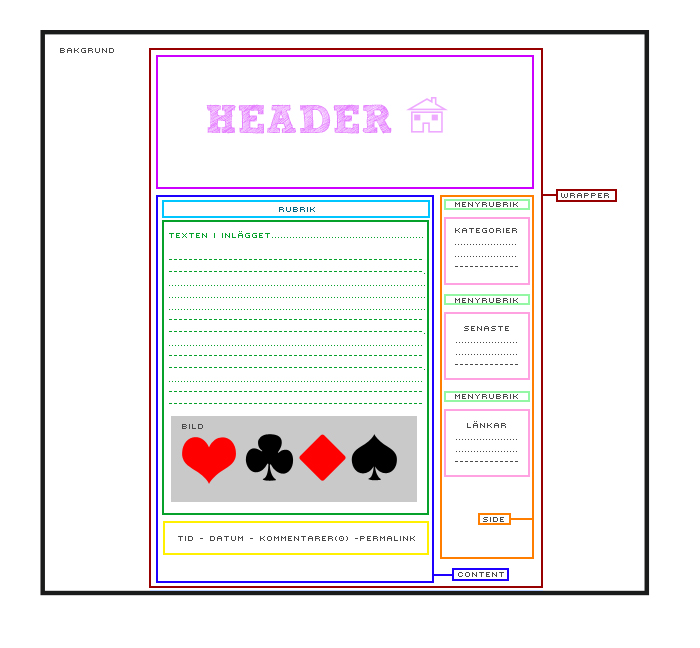
Din blogg är indelad i flera olika fält i olika storlekar och det ser ungefär ut såhär:

Den största ramen innehåller ALLT och den kallas BODY. All HTML-kod ramas in av dessa två "taggar" <BODY> & </BODY> (Med undantaget för <HEAD> (diverse kod) </HEAD> som finns längst upp i HTML-koden, den behöver ni inte bry er om).
All kod ska vara innanför de två BODY-taggarna, annars gör den ingen nytta. Mellan body-taggarna radas allt annat upp efter "storlek och prioritet" skulle man kunna säga.
Det näst största fältet som i bilden ovan har en mörkröd ram heter #wrapper i stilmallen. Och i HTML-koden för det börjar med <div id="wrapper"> och slutar med </div>. Alla "fält" eller "ytor" eller rutor eller vad man nu vill kalla dem har en början och ett slut. Wrapper är nästan som BODY-taggen, den innehåller all den information som man behöver hålla koll på, resten är nog lite överkurs i det här stadiet haha. Detta innebär att Wrapper har sin början <div id="wrapper"> ochsitt slut </div> väldigt långt ifrån varandra. För all annan information ligger där i mellan. Det är som en stor burk med massa småburkar i haha. Eller så kan man se det som en stor burk med massa vatten i, missar man att lägga in slutkoden (typ gör ett hål i burken) så rinner allt ut.
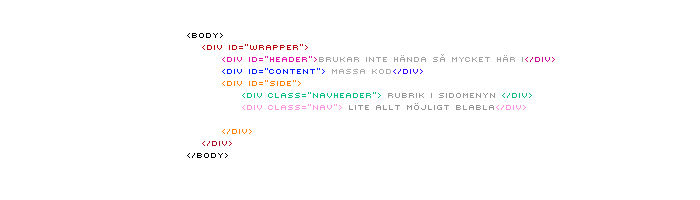
Hursomhelst, så är det som sagt med alla dessa "fält", de måste stängas, annars blir det fel. I wrapper ligger de andra stora huvudgrupperna, Header, Content och Side. Den ena stängs innan nästa öppnas och i dem finns ytterligare "burkar". Så här kan det se ut (väldigt avskalat):

Försökte få det att synas hur det hänger ihop och vilka som HÖR IHOP med hjälp av färgerna, som även matchar bilden ovan på ett ungefär.
Åter till bild nummer 1.
Den rosa-lila rutan, är som de flesta säkert vet #headern.
Den mörkblå stora rutan heter #Content och det är där allt hamnar som du bloggar om. Men det är inte bara den du måste ändra om du vill ändra om bland dina inlägg. Den är uppdelad i 3 huvudgrupper.
Rubriken - som i stilmallen heter h3, det är där du ändrar typsnitt på rubriktexten, storleken osv.
Där texten står heter .entrybody och där det står tid, datum och "kommentarer" osv. heter .entrymeta.
Sidomenyn - den rutan i orange heter #side , den är indelad i 2 huvudgrupper, rubrikerna heter .navheader och den resterande texten och informationen heter .nav.
Bilderna i dina inlägg kan man ge speciella egenskaper också genom att leta upp .image i stilmallen. Där kan du t.ex ta bort eller lägga till en ram runt alla bilder. Vill du inte ha en ram ska det stå border: none;
Länkar heter i kodmallen a href och i stilmallen är det bara bokstaven a som ändrar utseendet på länkarna.
Det här är de grundläggande sakerna, i varje ruta finns fler olika småsaker som regleras hit och dit men det skulle ta en evighet att förklara allt.
SÅ, hur ändrar man något då? Det finns ett helt hav av kod som gör allt och det mesta och i er stilmall finner ni redan massa, massa färdig kod som man kan ändra runt i, ta bort eller lägga till något nytt.
Här är några viktiga saker man bör ha koll på (ovservera att alla siffror bara är exempel):
width: 100px; <--- bredden.
height: 300px; <--- höjden.
margin: 10px; <---- margin använder man när man vill flytta på saker lite. Man kan använda det på lite olika sätt men jag tycker att det är tydligast att skriva ex. margin-right: 10px; om man bara vill flytta den åt ett håll. Tänk på att om man skriver "right" flyttar det sig åt vänster, då margin-right betyder: marginal-på-högersidan. Man kan använda right, left, top och bottom. I många fall ser det dock inte ut såhär, ofta står det såhär: margin: 10px 0px 15px 20px; Vilket för det otränade ögat kan vara mycket förvirrande. Men tänk sifferordningen som klockan. Den första är upp (kl. 12) den andra är åt höger (kl. 3) den tredje är ner (kl. 6) den fjärde är åt vänster (kl.9) och som sagt, marginal-åt-höger inte flytta-åt-höger. Man kan använda negativa tal i margin vilket ibland kan behövas.
Padding: 10px; <--- nästan samma som margin men kan inte användas med negativa tal. Medan margin bestämmer hur långt ifrån man ska vara från andra saker lägger padding till bredd eller höjd. Ex. din sidomeny är 200px bred och du lägger till padding-left: 20px; Det blir ungefär som en 20px tjock kant på vänstersidan. Lite klurigt att förklara exakt vad jag menar, men ni kommer förstå när ni ser det. (haha fail)
font-family: <-- teckensnittet, i många fall står det ett flertal olika teckensnitt där, men det är det första som räknas, de andra är ifall det valda teckensnittet inte skulle fungera på andras datorer.
font-size: <-- teckenstorlek ;) Ibland står det med pixlar och ibland med "em" som är ett knepigt mått, man bör hålla sig till pixlar - bara att ändra.
color: <-- textfärgen. Glöm inte att sätta ett # före färgkoden, annars fungerar det ICKE! :)
text-align: center; <--- för att centrera text nån stans.
text-decoration: none; <-- kan man använda exempelvis om man inte vill ha understräck under länkar. Man kan bl.a. använda overline , underline , line-through och blink (istället för none, för olika utseenden).
background: url(länk till bild); <--- bakgrund från en bildfil. Ta bort "url ()" och skriv färgkod för en vanlig färg.
SÅ- Nu orkar jag inte mer, men fyller säkert på lite efter hand.


How to: Runda kanter i sin design.
Kategori >> Design - Tips
2010-08-28 @ 23:48:13
Det finns minst två olika varianter av detta, båda med för och nackdelar.
Den första är helt kodbaserad, relativt enkel men syns tyvärr inte i alla webbläsare, bl.a. inte i Internet explorer (som ingen borde ha för övrigt, men min arm sträcker sig tyvärr inte såpass långt att jag kan påverka varenda en).
Den andra är att man helt enkelt skapar bildfiler i photoshop som man med lite trix lägger in i sin design. En metod som är ganska tidskrävande och mycket krångligare men som fungerar i alla webbläsare. (Det är dock inte säkert att man kan få det att fungera ordentligt med sammanfogandet av bildfilerna i andra webbläsare än den man designar för).
Jag börjar kort och gott med den enklare varianten.
Oavsett vilken del av sin blogg som ska ha runda kanter är det följande kodsnutt man ska klistra in i sin Stilmall.
Där det nu står "15px" är det man ska ändra, det är dem som gäller i firefox. Siffran bestämmer hur rund kanten blir. Ju högre tal desto mer rundning på kanten. Mellan 5 och 30 är bra skulle jag vilja påstå och det är bara att ändra på egen hand. Som ni ser står det även vilket hörn koden syftar på ("topleft", "bottomright" osv), vill man bara ha runda kanter på t.ex, bara översidan av något, sätter man 0px på "bottomleft" och "bottomright".
Var ska då denna kod placeras? Jo, det beror ju helt på vilken del eller vilken ruta i din blogg som ska ha runda hörn! Om vi kollar på min design har vi ju sidomenyn helt fristående och förutsatt att man inte har några komplicerade anordningar där räcker det att man sätter kodsnutten under #side i stillmallen, för att få runda kanter i sidomenyn. För att få det på delen där inläggen finns lägger man koden i #content.
Sen finns det ju lite andra anordningar, man kanske vill ha en bubbla runt varje inlägg eller göra en bubbla för varje del av sidomenyn osv, då måste man lägga till saker i själva kodmallen och hur man gör det i sidomenyn har jag förklarat HÄR. Om man vill ha det så måste man bara se till att lägga runda-kanter-koden ihop med rätt sak i stilmallen, men det är lite mer komplicerat och om man inte är van vid att koda kan det vara lite krångligt.
I detta inlägg kommer jag inte gå igenom hur man gör runda kanter med hjälp av bildfiler, men det kommer säkert senare. Men ni vet väl att ni kan hitta det mesta på Designadinblogg.se!
Lycka till :)


How to: Spets i PS.
Kategori >> Design - Tips
2010-08-27 @ 15:59:40
Först och främst. Skaffa lite roliga penslar till photoshop. Personligen tyckte jag det fungerade superbra med de här söta "doodle"-penslarna, bäst är om de spretar lite och inte bara är helt runda helt enkelt.
Välj passande pensel och håll inne SHIFT och dra över ytan du vill ha spetsen på för att få en helt rak linje. Sen väljer du en annan , lite mindre pensel kanske och drar över på samma ställe igen OCH VIPS! Där har du en spets :) (Man kan reglera hur tätt penseln upprepar sig också för en liten annan effekt, vilket man fixar genom att gå in på "brushes", som man hittar under "Windows" i ps och ändrar "Spacing".)
Nedan är 3 exempel på hur det kan bli!



How to: Uppdelad sidomeny.
Kategori >> Design - Tips
2010-08-22 @ 00:16:54
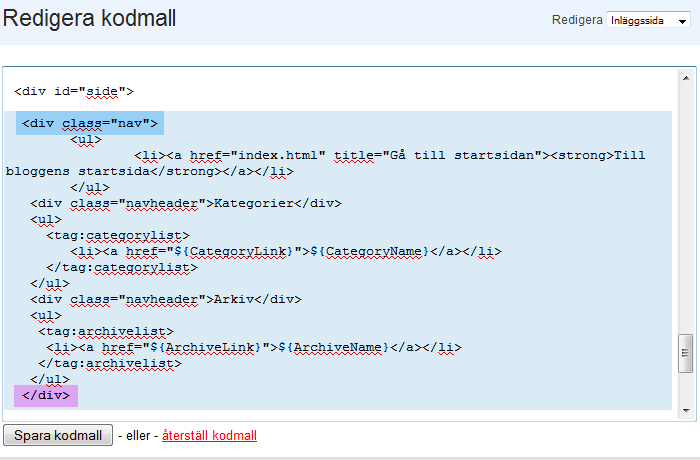
Först och främst. HTML-koden för sidomenyn bör se ut ungefär som första bilden visar- om man inte har ändrat runt där för mycket. (Bilderna är dock inte från Framsidans kod, utan från Inläggssidan, men det ser mer eller mindre likadant ut.) Det du ska hålla utkik efter i det här fallet är <div class="nav"> </div> som man kan förklara som inramningen av all information i sidomenyn. Har man bara en uppsättning av dessa har man en hel sidomeny som innehåller all den information som finns innanför den stora ljusblå rutan.

Det du gör för att få sidomenyn uppdelad är att man lägger in fler <div class="nav"> </div>. Som den andra bilden visar "öppnar" man varje ruta med <div class="nav"> och "stänger" med </div> och all kod som är mitt i mellan hamnar i EN ENSKILD ruta i sidomenyn. Se till att inte glömma "stänga" för alla du "öppnar". Missar man att lägga in en </div> kan hela designen krångla till sig och det kan vara svårt att förstå varför för det otränade ögat. Ett tips är att "öppna" precis före <div class="navheader"> (som är koden för alla rubriker i sidomenyn) och "stänga" innan nästa rubrik.
Kom ihåg att göra såhär i alla de 4 HTML-koderna, annars kommer det bara bli uppdelat på t.ex framsidan om det är där du gör ändringarna.

När du har delat upp sidomenyn på det viset du vill måste du ändra lite i stilmallen. Du ska leta upp .nav och lite beroende på hur din design är utformad ska du i allfall lägga till margin-bottom: 10px; (antalet px bestämmer man själv, ju högre tal desto större mellanrum.
Vissa (speciellt blogg.se's färdiga) designer har en ram med bakgrund runt "hela bloggen", då kan man behöva göra lite mer ändringar. Lägg till Background: #ffffff; exempelvis så blir rutorna vita. Är hela bloggen vit så måste man ta en annan färg såklart. Testa dig fram med t.ex #5d5d5d (som är grå) tills du är nöjd med placeringen - sen kan du byta till den färg du vill ha på rutorna.
Om du tycker rutorna är för små och inte har tillräckligt med luft runt texten kan du enkelt lägga till: Padding: 10px; t.ex. Då får du en kant runt hela rutan som är 10px bred åt alla håll. Vill du bara ha det bredare åt höger och vänster kan man lägga till såhär: Padding: 0px 10px 0px 10px;

PUH, det här var rackarns krångligt att förklara, men det är JÄTTELÄTT att göra det när man väl vet vad som ska göras.


How to: Make a pattern.
Kategori >> Design - Tips
2010-08-09 @ 15:46:36

Först och främst, börja med att göra en ny fil med en storlek som du enkelt kommer ihåg, jag valde 500 x 500 px.
1. Rita en (eller placera en redan existerande) bild i mitten av arket. Tänk på att göra den ganska stor, annars blir det myycket jobb mot slutet.
När du är färdig med den bilden ska du trycka på Filter >> Other >> Offset och då kommer denna rutan upp:

Nu ska du ta hälften av bildstorleken på både Horizontal och Vertical, i mitt fall 250px på båda. Sen trycker du okej.

2. Bilden som först var i mitten kommer att ha delat upp sig i fyra delar och lagt sig i hörnen. Nu ritar du en ny bild i mitten. När den är klar KOM IHÅG ATT GÖRA ALLT TILL ETT LAGER och sen gör du om Offset, fast med denna gången ska du ha värdet: 0 på Horizontal och fortfarande hälften på Vertical (i mitt fall 250px).
3. Nu får du ytterligare en ny mitten, där du ritar en till bild. Gör om Offset och ha nu ex. 250px på BÅDE Horizontal och Vertical igen.

4. Rita ut den sista mittenbilden och nu är det dags att fylla ut tomrummen.
5. Jag valde att kopiera de andra blommorna och lägga ut dem lite här och var för att täcka upp all bakgrund. Gör en offset till så att du verkligen får med allt. Tänk på att BARA lägga bilderna innanför kanterna, annars blir det fel. ANVÄND OFFSET ISTÄLLET.

Sen är det mer eller mindre klart. Förminska om du vill ha mönstret mindre och sen trycker du på Edit >> Define Pattern... - tryck OK, och sen har du ett eget mönster!
(Du hittar det genom att trycka på färgburken och ändra från "Foreground" till "Pattern" i menyn som dyker upp i överkant, sen är det bara att leta upp mönstret i rutan bredvid!)


 foto
foto







