How to: Uppdelad sidomeny.
Kategori >> Design - Tips
2010-08-22 @ 00:16:54
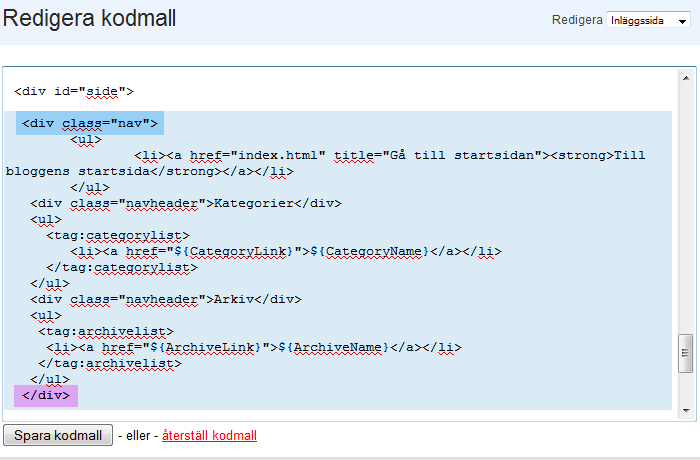
Först och främst. HTML-koden för sidomenyn bör se ut ungefär som första bilden visar- om man inte har ändrat runt där för mycket. (Bilderna är dock inte från Framsidans kod, utan från Inläggssidan, men det ser mer eller mindre likadant ut.) Det du ska hålla utkik efter i det här fallet är <div class="nav"> </div> som man kan förklara som inramningen av all information i sidomenyn. Har man bara en uppsättning av dessa har man en hel sidomeny som innehåller all den information som finns innanför den stora ljusblå rutan.

Det du gör för att få sidomenyn uppdelad är att man lägger in fler <div class="nav"> </div>. Som den andra bilden visar "öppnar" man varje ruta med <div class="nav"> och "stänger" med </div> och all kod som är mitt i mellan hamnar i EN ENSKILD ruta i sidomenyn. Se till att inte glömma "stänga" för alla du "öppnar". Missar man att lägga in en </div> kan hela designen krångla till sig och det kan vara svårt att förstå varför för det otränade ögat. Ett tips är att "öppna" precis före <div class="navheader"> (som är koden för alla rubriker i sidomenyn) och "stänga" innan nästa rubrik.
Kom ihåg att göra såhär i alla de 4 HTML-koderna, annars kommer det bara bli uppdelat på t.ex framsidan om det är där du gör ändringarna.

När du har delat upp sidomenyn på det viset du vill måste du ändra lite i stilmallen. Du ska leta upp .nav och lite beroende på hur din design är utformad ska du i allfall lägga till margin-bottom: 10px; (antalet px bestämmer man själv, ju högre tal desto större mellanrum.
Vissa (speciellt blogg.se's färdiga) designer har en ram med bakgrund runt "hela bloggen", då kan man behöva göra lite mer ändringar. Lägg till Background: #ffffff; exempelvis så blir rutorna vita. Är hela bloggen vit så måste man ta en annan färg såklart. Testa dig fram med t.ex #5d5d5d (som är grå) tills du är nöjd med placeringen - sen kan du byta till den färg du vill ha på rutorna.
Om du tycker rutorna är för små och inte har tillräckligt med luft runt texten kan du enkelt lägga till: Padding: 10px; t.ex. Då får du en kant runt hela rutan som är 10px bred åt alla håll. Vill du bara ha det bredare åt höger och vänster kan man lägga till såhär: Padding: 0px 10px 0px 10px;

PUH, det här var rackarns krångligt att förklara, men det är JÄTTELÄTT att göra det när man väl vet vad som ska göras.



Postat av: Isabell
Det händer ingenting när jag gör så..:( Men på alla de där typ kategorier,arkiv och de där står det redan så här.. <div class="navheader">Senaste inläggen</div> vad ska jag göra då? Tacksam för svar! :)
Postat av: emma
nja dock fungerade detta inte alls för mig, det blev inte uppdelat alls, allt låg fortfarande i en och samma meny, så jag fick göra på ett krångligt sätt, vilket är satan jobbigt. haha :/
Postat av: emma
hm okej, jag testade igen och nu fungerade.
visserligen vore det bra om du skrev ut att man skulle ändra färgen i #side { (om man nu skulle haft en sådan färg) men tack för en super beskrivning!
Postat av: cillaah
hur får man bilden i sidomenyn mer åt vänster?
Postat av: ella
Jag får det inte att fungera... :(
Det händer ingenting, förutom att min bild i sidomenyn hoppar åt sidan... Och jag har fixat sidomenyn som du säger att man ska göra... Har du lust att kolla och försöka se vad som är fel? http://ellwis.blogg.se/test/
 foto
foto






Postat av: Isabell
Tack så mycket!! Jag ska försöka på en gång! :)
Du kan ju kolla någon gång under dagen om det blev bra..;) kram<3
URL: http://isabellbauer.blogg.se/